SEO Tools for Website W3C validation
Clearing up coding issues can speed up your website and help your customers navigate your web pages with ease

Using HTML Validator for better SEO rankings
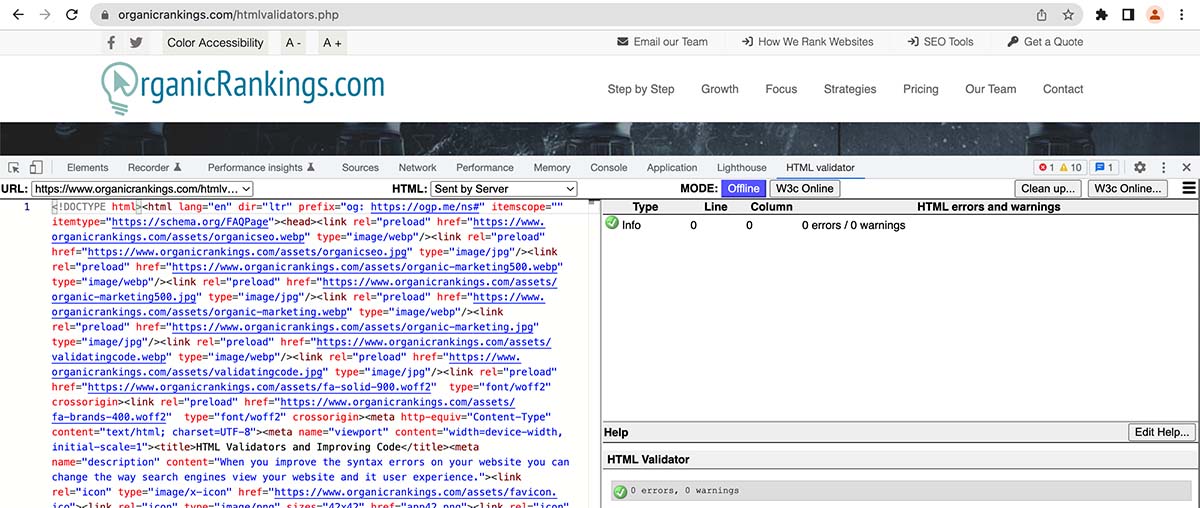
Using the HTML Validator in our Developer Tools can help you to remove any HTML errors you may have lurking around from your webpage. This is a great resource for improving website speed while reducing errors. Our software has many useful ways to improve the validation of your html. If you’re looking for a web-based tool I recommend using our HTML Validator to remove any errors.

Subscribe to use our HTML Validator software
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials
How to use it: To validate a document online simply add your url to the address field to see the results. Remember that each page of your website may contain different errors, especially if you are not using a CMS, so be sure to test everything.
The Significance of Clean Code in SEO
Clean code refers to well-structured, error-free, and standards-compliant HTML, CSS, and JavaScript that adhere to industry best practices. Here are some key reasons why clean code is crucial for SEO:
Enhanced Crawlability
Search engine crawlers, such as those used by Google, rely on clean and well-structured code to navigate and index your website efficiently. Clean code ensures that these bots can easily understand and interpret your content.
Improved User Experience
Clean code often translates to faster page loading times and a more responsive website. This, in turn, enhances the user experience, reduces bounce rates, and contributes to better search engine rankings.
Mobile Optimization
With the growing importance of mobile devices, ensuring that your website is mobile-friendly is essential. Well-structured code makes it easier to create responsive designs that adapt seamlessly to various screen sizes and orientations.
Accessibility Compliance
Clean code facilitates the creation of accessible websites, making your content available to a broader audience, including individuals with disabilities. This aligns with search engines' emphasis on providing a positive user experience.
Prevention of Technical Errors
Clean code minimizes the risk of technical errors, such as broken links, missing meta tags, and improperly used header tags. These errors can negatively impact SEO rankings and user experience.
Understanding the W3C Validator
The World Wide Web Consortium (W3C) is an international community dedicated to developing open standards for the web. Among its valuable tools and resources is the W3C Markup Validation Service, commonly known as the W3C Validator. This tool allows website owners and developers to check the markup validity of web documents in various formats, including HTML, XHTML, and XML.The W3C Validator analyzes your web page's code and highlights any errors or warnings it encounters. It also provides detailed feedback, helping you understand and address these issues. Utilizing the W3C Validator can significantly contribute to the cleanliness and quality of your code, ultimately leading to improved SEO.
Using the W3C Validator to Improve SEO
Now that we've established the importance of clean code and introduced the W3C Validator, let's explore how to use this tool effectively to enhance your website's SEO. We'll provide a step-by-step guide to walk you through the process.Step 1: Access the W3C Validator
Open your web browser and navigate to the W3C Markup Validation Service's website at validator.w3.org. This free, web-based tool is available for anyone to use.
Step 2: Input Your Website URL
In the W3C Validator's interface, you'll have two options: you can either directly input your website's URL or paste your website's HTML code into the provided text area for validation. For this guide, we'll focus on URL validation.
Step 3: Initiate the Validation Process
Enter your website's URL (e.g., https://www.yourwebsite.com) into the designated field. Make sure to include the full URL, including the "https://" or "http://" prefix.
After entering your URL, click the "Check" button to initiate the validation process. The W3C Validator will begin analyzing your website's code.
Step 4: Review and Interpret the Results
The W3C Validator will generate a detailed report summarizing the number of errors and warnings found in your website's code. Errors are typically more critical issues, while warnings are less severe but still need attention.
Examine the report carefully, as it provides a line-by-line breakdown of coding issues. The W3C Validator highlights the location of errors and warnings, making it easier to identify and address specific problems.
Step 5: Address and Correct Issues
Begin the process of improving your website's SEO by focusing on addressing the reported errors and warnings. Start with the most critical errors, as these can have a significant impact on your search engine rankings.
Common coding issues that may appear in the validation report include:
- Missing or improperly structured HTML tags.
- Incorrect attributes or attribute values.
- Deprecated HTML elements or attributes.
- Unclosed or improperly nested tags.
- Inconsistent use of character encoding.
- Use the error messages provided by the W3C Validator as guidance. These messages often include specific details about the problem and the affected lines of code.
Step 6: Revalidate
After making corrections to your website's code, it's essential to re-run the validation process. This ensures that the errors have been successfully resolved and that your website's code is cleaner and more SEO-friendly.
Step 7: Optimize for Mobile Responsiveness
In addition to validating your code for desktop browsers, consider using the W3C MobileOK Checker to assess your website's mobile responsiveness. Mobile-friendly design is crucial for SEO success in today's digital landscape.
Step 8: Test Accessibility Compliance
To ensure that your website is accessible to individuals with disabilities, use tools like the WAVE Web Accessibility Evaluation Tool.
The above information is a brief explanation of this technique. To learn more about how we can help your company improve its rankings in the SERPs, contact our team below.

Bryan Williamson
Web Developer & Digital Marketer

Web Developer & Digital Marketer
Digital Marketer and Web Developer focusing on Technical SEO and Website Audits. I spent the past 26 years of my life improving my skillset primarily in Organic SEO and enjoy coming up with new innovative ideas for the industry.













