Improving Website Speed for Higher Rankings
Improve your website speed and by compressing your code and correcting slow loading times

Speed Up Your Website for a boost in SEO rankings
Speed is an important factor in ranking your website but also in retaining customers and improving your ROI. If you have made the changes explained in this book up to this point and have implemented items such as Critical CSS, optimized your website, fixed issues and errors in your code including with HTML Validator, corrected issues in Lighthouse and changed your .htaccess file to compress files and created a cache length on them then you should have already seen a dramatic improvement on your page speed by the time you get to this section.If you are seeing improvement in speed but having a hard time speeding up your website to your desired goals then there could be other issues to resolve. If you have a database driven website such as WordPress, Joomla and Magento then it will be naturally slow as it is rendering each page as it is loading. You can improve your website’s speed with plugins that can help with optimizing and improving your website’s speed. I personally prefer to run a static website (using no CMS system) and then use elements from a database as needed. I also move all of the javascripts that are not needed to make the page function to the bottom of the code. This can help speed up your website so it is not loading a large javascript file from the header and slowing down the page. Another way you can improve your speed is by adding async to the inline of the script. This will delay the load of the script and can improve the speed of your site:
<script src="https://www.Your-Website.com/your-file.js" async></script>
Another reason your website might be slow could be due to your server or hosting provider you are using. If you are using a shared server with hundreds of other websites, then it takes only one website to slow everyone else down. Consider using a non-shared server such as a dedicated server or having your own IP address can help improve the speed of your server.
Minify your Code
A simple way to improve the speed of your website is by removing all of the extra whitespace in your code for html, css and javascript files. Make sure to test your website after you make these changes since occasionally it could affect how some javascripts function.
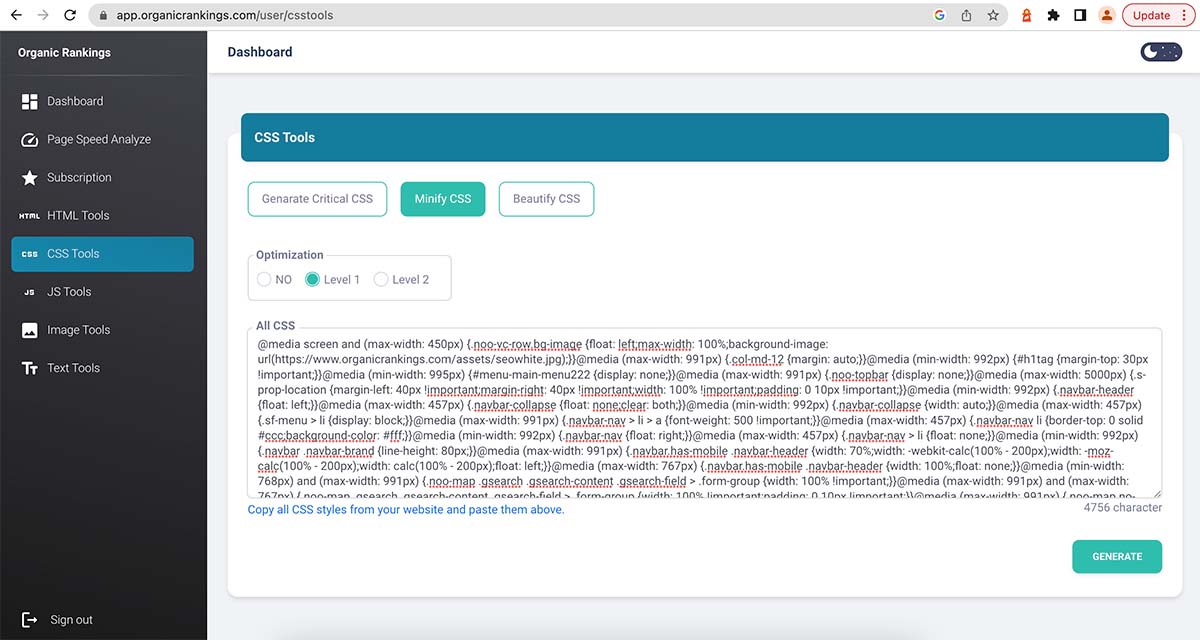
Minify CSS
You can compress your CSS by using this tool which will remove extra spacing from your CSS code therefore improving the speed of your website.
Subscribe to use our Minify CSS software
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials

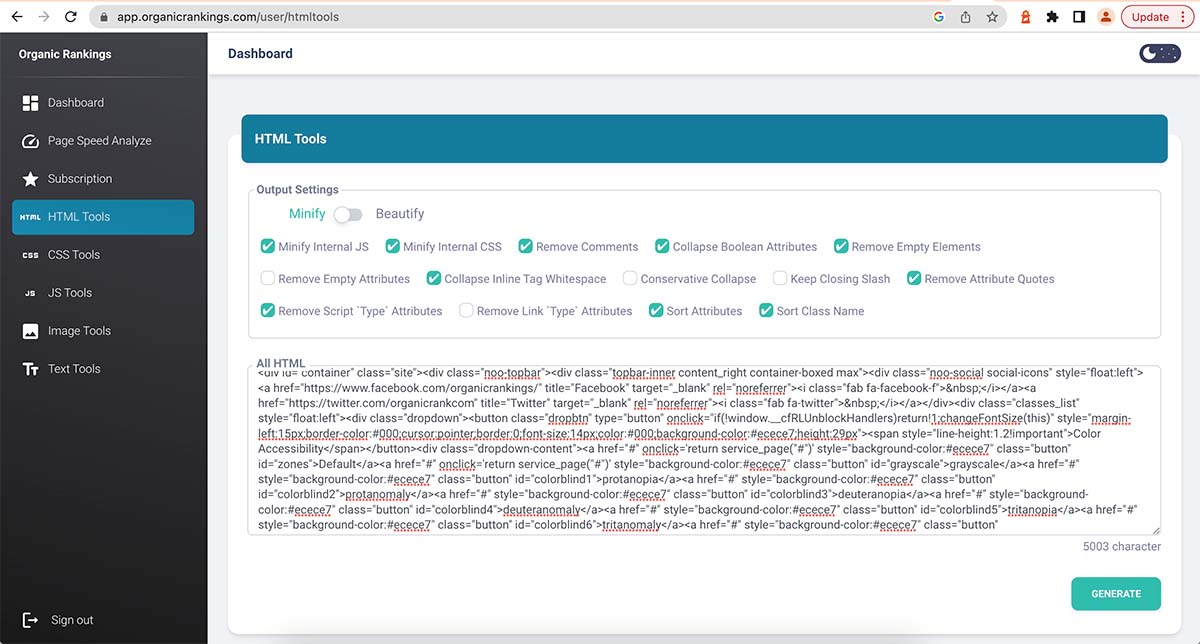
Minify HTML
You can compress your HTML by using this tool which will remove extra spacing from your HTML code therefore improving the speed of your website. You can access our minify HTML software by signing up for a subscription for our services.
Subscribe to use our Minify HTML software
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials

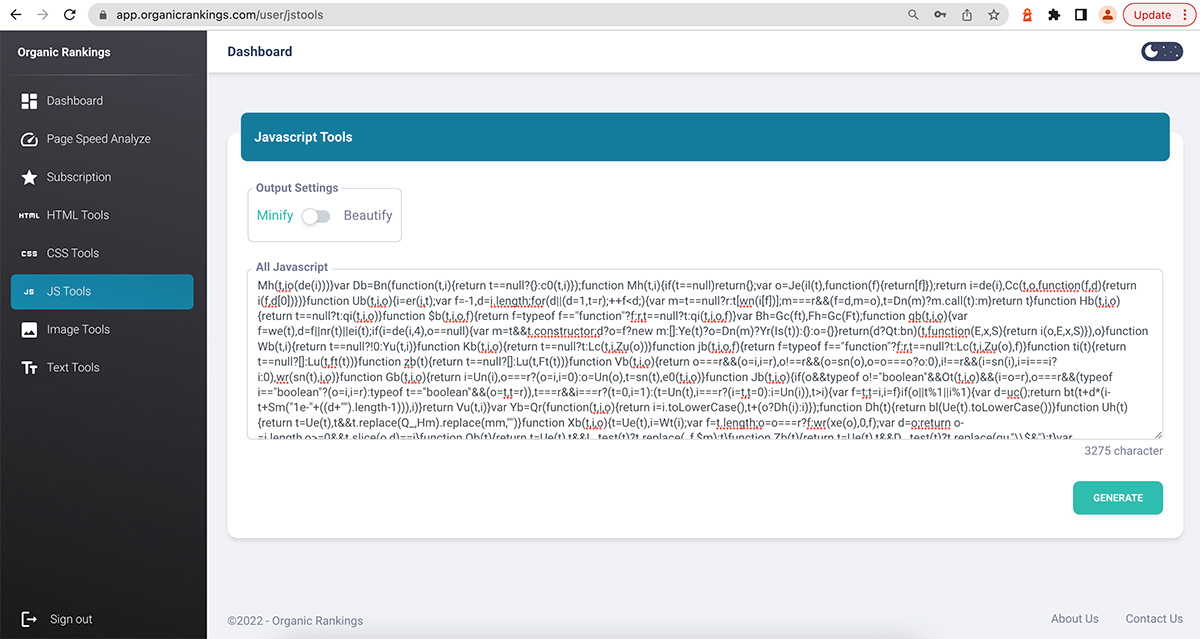
Minify JS
You can compress your Javascript by using this tool which will remove extra spacing from your Javascript code therefore improving the speed of your website. You can access our minify JS software by signing up for a subscription for our services.
Subscribe to use our Minify JS software
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials

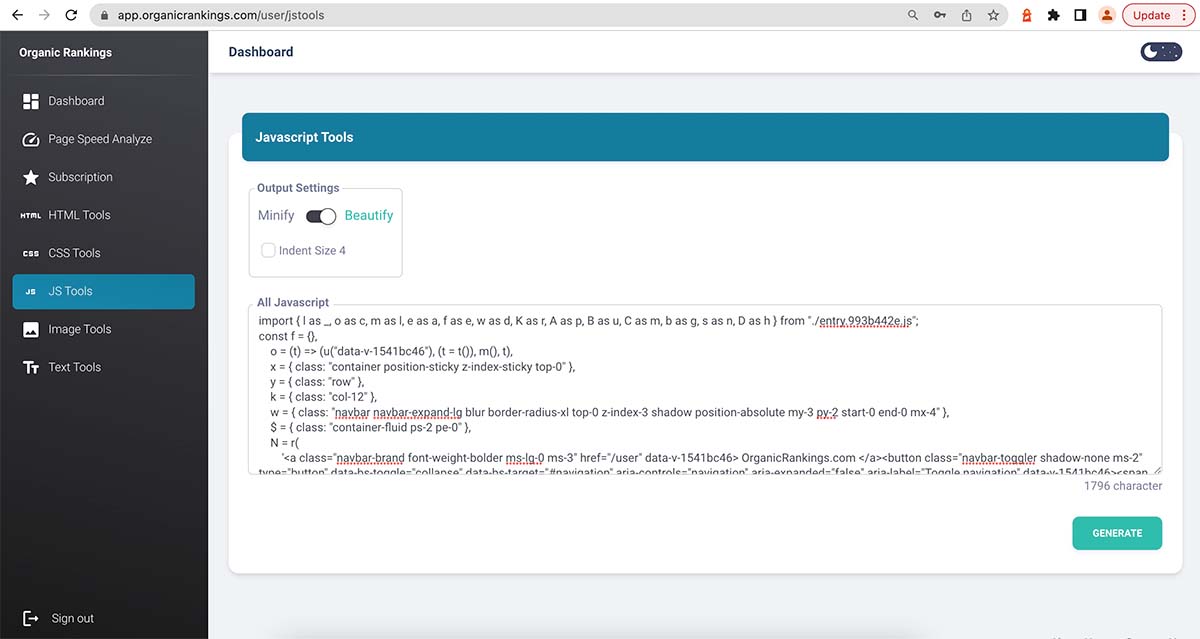
Unminify Code
You can unminify your JavaScript, CSS, HTML, XML and JSON code so you can go back to reading it easier if you have to modify your code again:
Subscribe to use our Unminify Code software
Get access to all of our tools and tutorials
Get access to all of our tools and tutorials

Website speed is a critical factor that not only affects user experience but also plays a significant role in determining a website's ranking on search engines. As the digital landscape becomes increasingly competitive, improving website speed has become a top priority for businesses and website owners seeking higher search engine rankings.
A faster website leads to better user engagement. Visitors are more likely to stay on a website that loads quickly, reducing bounce rates and increasing the chances of exploring further content. Search engines, like Google, take user engagement metrics into account when ranking websites. Therefore, by improving website speed and enhancing the user experience, you can indirectly boost your website's SEO ranking.
Website speed directly impacts search engine rankings. Google has officially stated that page speed is a ranking factor, especially for mobile searches. Faster websites are more likely to rank higher in search results, which can lead to increased organic traffic. This highlights the importance of optimizing various aspects of a website, including code, images, and server response times, to improve overall loading speed.
With the growing importance of mobile devices, optimizing website speed for mobile users is crucial. Mobile-friendliness is a significant factor in search engine rankings, and slow-loading websites can lead to a poor mobile user experience. By ensuring that your website is mobile-responsive and loads quickly on smartphones and tablets, you can improve your chances of ranking higher in mobile search results.
Improving website speed is a multifaceted strategy that not only enhances user experience but also directly impacts search engine rankings. Faster websites attract and retain users, reduce bounce rates, and lead to higher engagement metrics that search engines consider when ranking websites. Additionally, with the emphasis on mobile-friendliness, optimizing website speed for mobile devices has become essential for achieving higher rankings in search engine results. By prioritizing website speed optimization, you can enhance your website's SEO and increase its visibility to a broader online audience.
The above information is a brief explanation of this technique. To learn more about how we can help your company improve its rankings in the SERPs, contact our team below.

Bryan Williamson
Web Developer & Digital Marketer

Web Developer & Digital Marketer
Digital Marketer and Web Developer focusing on Technical SEO and Website Audits. I spent the past 26 years of my life improving my skillset primarily in Organic SEO and enjoy coming up with new innovative ideas for the industry.













