Page Speed
A critical factor that significantly impacts the user experience and overall success of a website.
Improving Core Web Vitals
Improving Core Web Vitals is essential for enhancing user experience and boosting search engine rankings. These metrics—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—measure a website’s speed, responsiveness, and visual stability. By optimizing images, minimizing JavaScript, leveraging efficient caching, and ensuring mobile responsiveness, you can significantly improve page performance. Not only do better Core Web Vitals lead to higher user satisfaction and engagement, but they also play a critical role in Google’s ranking algorithm, making them a key focus for any SEO or web development strategy.

Optimize your website for speed
We don’t just build visually stunning business websites—we engineer them for speed and performance. Using PageSpeed Insights as our benchmark, we optimize every element of the site’s code, assets, and structure to ensure lightning-fast load times across all devices. From reducing render-blocking scripts to minimizing CSS and image payloads, we improve the backend for maximum efficiency. We meet Core Web Vitals standards—giving your users a seamless experience and your brand a boost in search engine rankings.
Some of the Core Web Vitals we improve
- ✓ Reduce Server Response Time (TTFB)
- ✓ Eliminate Render-Blocking Resources
- ✓ Minify & Compress Code
- ✓ Optimize Images
- ✓ Enable Text Compression
- ✓ Efficient Cache Policy
- ✓ Largest Contentful Paint (LCP)
- ✓ First Input Delay (FID) (Now replaced by Interaction to Next Paint - INP)
- ✓ Cumulative Layout Shift (CLS)
- ✓ Implement Lazy Rendering
- ✓ Lazy Load Offscreen Images and Iframes
- ✓ Reduce JavaScript Execution Time
- ✓ Reduce Unused CSS
- ✓ Preload Key Resources
- ✓ Optimize Web Fonts
- ✓ Use a Content Delivery Network (CDN)
- ✓ Implement a Service Worker
- ✓ Use HTTP/2 or HTTP/3
- ✓ Optimize Third-Party Scripts
- ✓ Reduce DOM Size
PageSpeed Insights For Law Firm
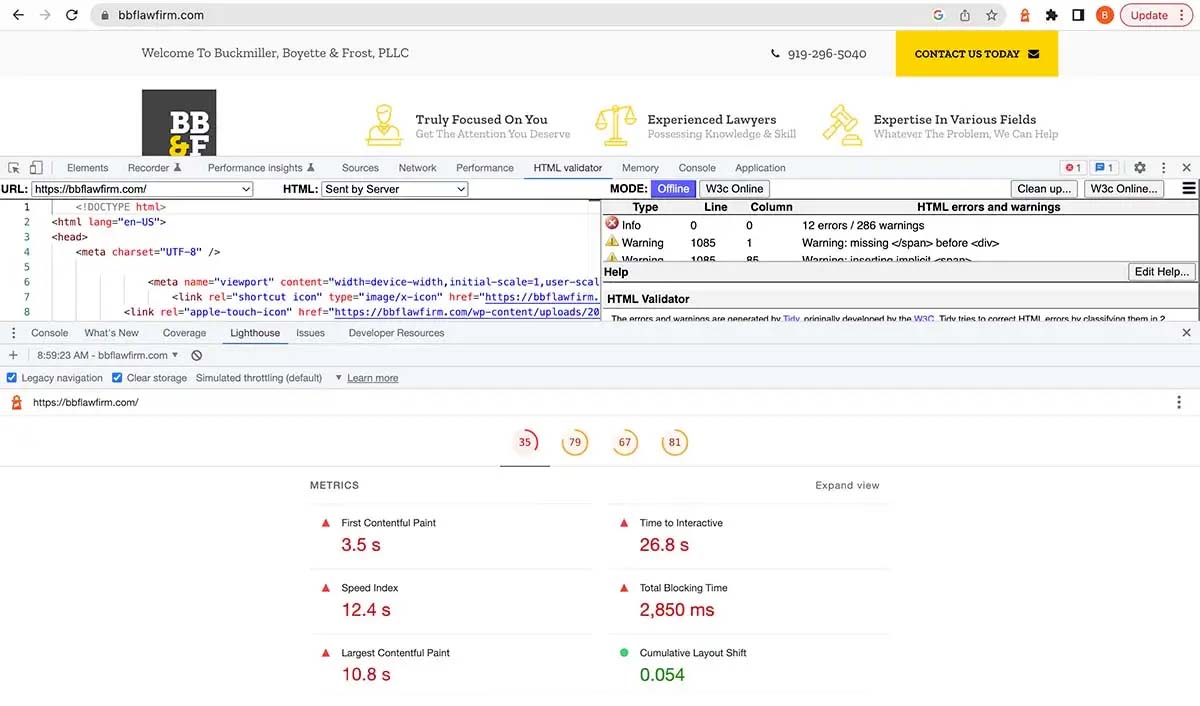
This law firm at Buckmiller, Boyette & Frost, PLLC had website rankings that were past the 10th page of the Google Search. Within a month we improved their website rankings for their main key phrases 'Raleigh Bankruptcy Attorneys', 'Raleigh Bankruptcy Lawyers', 'Bankruptcy Attorneys' and 'Bankruptcy Lawyers' which all showed up on the first page averaging 6th and 7th position. In addition, they were having a difficult time with their website that was at very slow speeds taking between 20-30 seconds to load each page.

4700 Six Forks Rd Ste. 150, Raleigh, NC 27609

Before Score Fixes
PageSpeed Insight Score
The client wanted to maintain the same look and feel of their existing site, but the original build was significantly slowing things down. Our challenge was to completely refactor the code while preserving the design. The original WordPress site had over 20 CSS files, 103 JavaScript files, 12 coding errors, and 286 code warnings—all contributing to painfully slow load times. We streamlined the codebase, eliminated redundant scripts and styles, and dramatically improved site performance without compromising aesthetics.

After Score Fixes
PageSpeed Insight Score
In the final version, we preserved the original look and feel while dramatically improving load speed by removing all unnecessary code. Through strategic optimizations—including streamlining the CSS and JavaScript, compressing images, and implementing key Lighthouse recommendations—we reduced the site to just 1 CSS file and 7 JS files. The result? A clean, fast-loading website with zero coding errors and zero code warnings.

Before Metric Fixes
PageSpeed Insight Metric Score
Our logo designs are crafted to reflect each brand’s unique identity while aligning with modern design standards. We focus on clean, scalable graphics that communicate trust, professionalism, and relevance—whether for a law firm, tech startup, local service provider, or educational institution. Each logo is custom-designed with attention to typography, and brand positioning, ensuring it performs well across digital platforms, print materials, and social media. Our goal is simple: create logos that are memorable, meaningful, and visually aligned with our clients’ missions and markets.

After Metric Fixes
PageSpeed Insight Metric Score
Our logo designs are crafted to reflect each brand’s unique identity while aligning with modern design standards. We focus on clean, scalable graphics that communicate trust, professionalism, and relevance—whether for a law firm, tech startup, local service provider, or educational institution. Each logo is custom-designed with attention to typography, and brand positioning, ensuring it performs well across digital platforms, print materials, and social media. Our goal is simple: create logos that are memorable, meaningful, and visually aligned with our clients’ missions and markets.