Page Speed
A critical factor that impacts the user experience and overall success of a website.
PageSpeed Insights For ManageRides.com
This SaaS software company did not have a need to rank for customers but rather vehicle providers to increase visibility for their vehicles to resell in airports worldwide. This added some challenges in order to gain direct leads from providers which we focused on primarily SaaS, software and vehicle management which eventually ranked on the first page of the SERPs for each of their primary key phrases. In addition, they needed improvements to the database and website speed which ranged from 5-15 seconds for loading times.


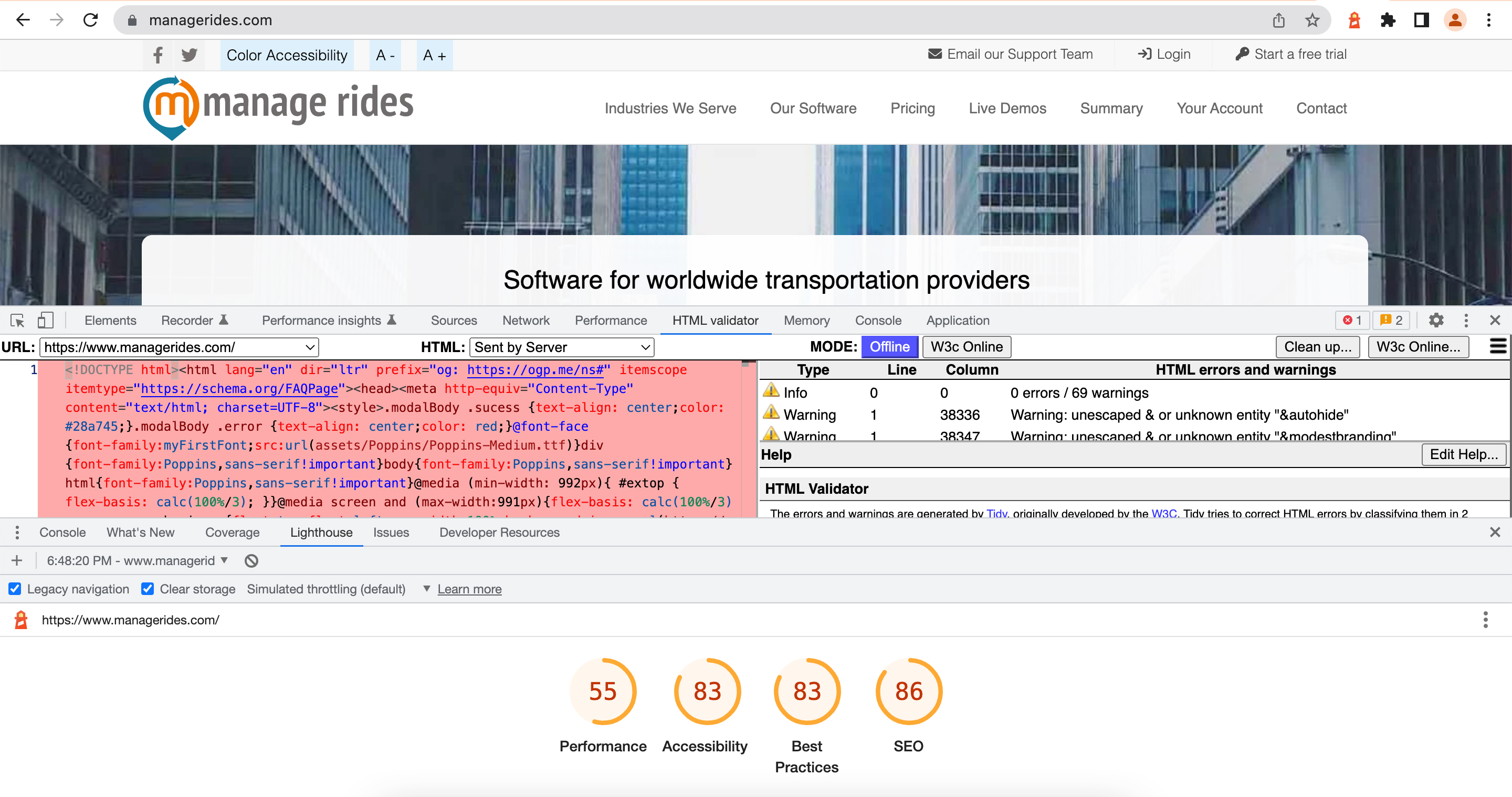
Before Score Fixes
PageSpeed Insight Score
This website needed the same look and feel to remain intact and needed to slim up the java and css code since there were many unnecessary files running in the background. This website before we made our changes was very slow and was created in WordPress with over 35 CSS files and 27 JS files and 69 code warnings.

After Score Fixes
PageSpeed Insight Score
When completed the look and feel remained but the unnecessary files were either combined or removed. The CSS files that were not needed for loading the page above the fold were separated and moved to the end of the code to help with making each web page load instantly. After we made our coding, images, javascript and Lighthouse changes the website was much faster and now had only 2 CSS files and 3 JS files with 0 coding errors and 0 code warnings.

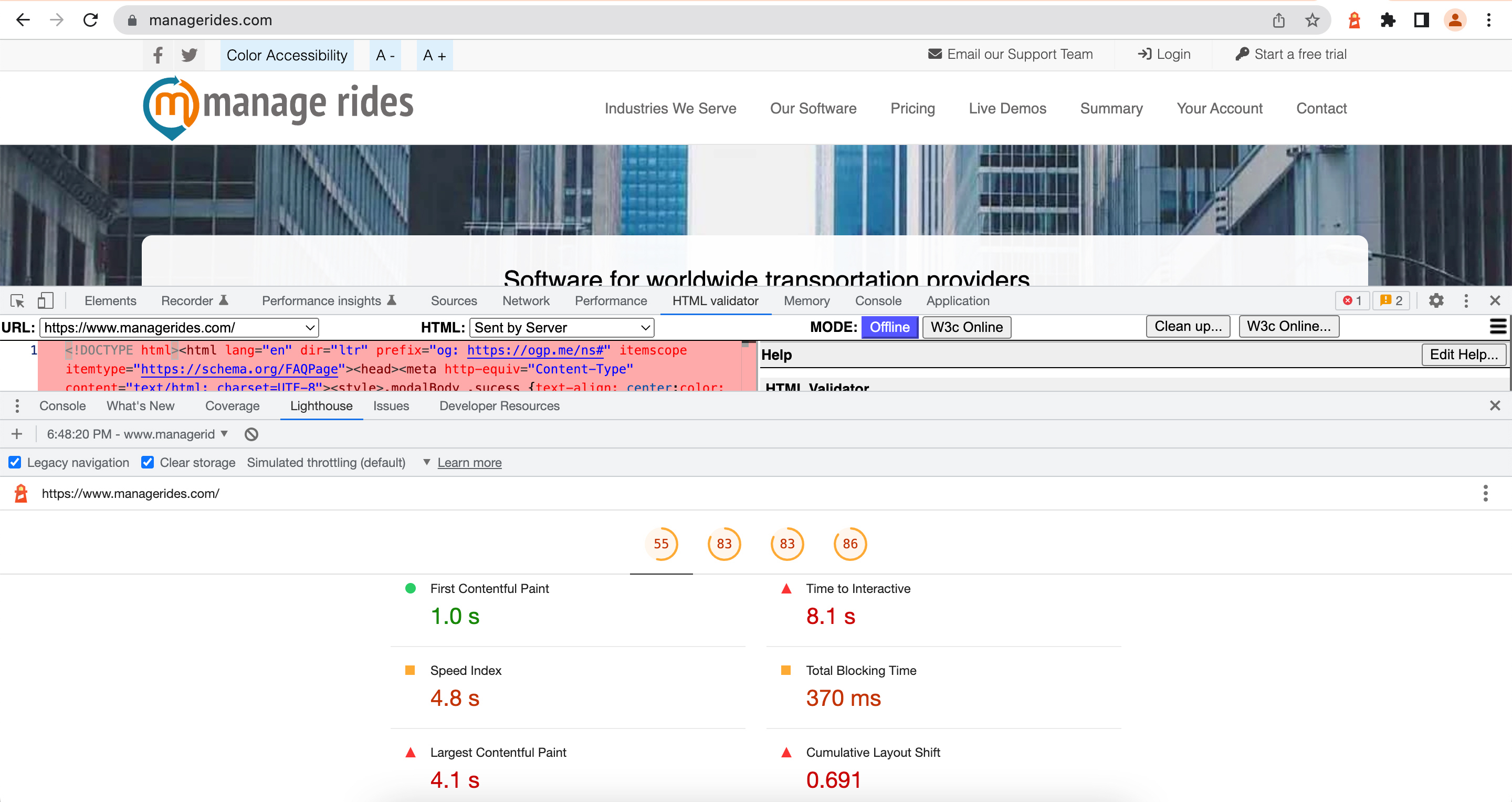
Before Metric Fixes
PageSpeed Insight Metric Score
The client requested that the website maintain its original look and feel, while significantly improving performance. To achieve this, we streamlined the JavaScript and CSS code, eliminating unnecessary files that were running in the background. The original WordPress build was extremely sluggish, burdened with over 35 CSS files, 27 JavaScript files, and 69 code warnings. Our optimization efforts focused on retaining the design while drastically improving speed and code efficiency.

After Metric Fixes
PageSpeed Insight Metric Score
Once the optimization was complete, the original look and feel of the website remained fully intact—but behind the scenes, it was a different story. Unnecessary files were either removed or consolidated, and non-critical CSS was deferred to load after the initial page render to improve performance above the fold. After implementing updates to the codebase, images, JavaScript, and Lighthouse recommendations, the site achieved a dramatic boost in speed—now running with just 2 CSS files and 3 JS files, and completely free of coding errors and warnings.