Page Speed
A critical factor that impacts the user experience and overall success of a website.
PageSpeed Insights For AirportShuttles.com
You can quickly improve the website speed through an audit metric score for Lighthouse by correcting coding, images and javascript errors. Google Lighthouse is a powerful web development tool and open-source project developed by Google to assess and improve the performance, accessibility, best practices, SEO, and Progressive Web App (PWA) capabilities of websites. Lighthouse runs automated audits on web pages and generates comprehensive reports that provide actionable insights and recommendations for optimization.


Before Score Fixes
PageSpeed Insight Score
This website had over 5,000 pages that had slow website speed and performance before the coding changes. The booking engine loaded unnecessary css above the fold which delayed the loading time. This website before changes were made was very slow and was created in WordPress with over 30 CSS files and 89 JS files and 38 code warnings.

After Score Fixes
PageSpeed Insight Score
By redesigning the responsive layouts and compressing the images there was an immediate improvement on how the website loaded. Modifications to the code improved the responsive layouts including the user experience which increased conversions. By removing the unnecessary code plus correcting errors and modifying the images many of the issues slowing it down were resolved. After we made our coding, images, javascript and Lighthouse changes the website was much faster and now had only 3 CSS file and 7 JS files with 0 coding errors and 0 code warnings.

Before Metric Fixes
PageSpeed Insight Metric Score
This website originally had over 5,000 pages suffering from slow load times and poor performance. The booking engine was a major bottleneck, loading unnecessary CSS above the fold, which significantly delayed page rendering. Built on WordPress, the site included more than 30 CSS files, 89 JavaScript files, and 38 code warnings—contributing to a sluggish user experience across the board. Our coding overhaul addressed these issues head-on, setting the foundation for a faster, more efficient website.

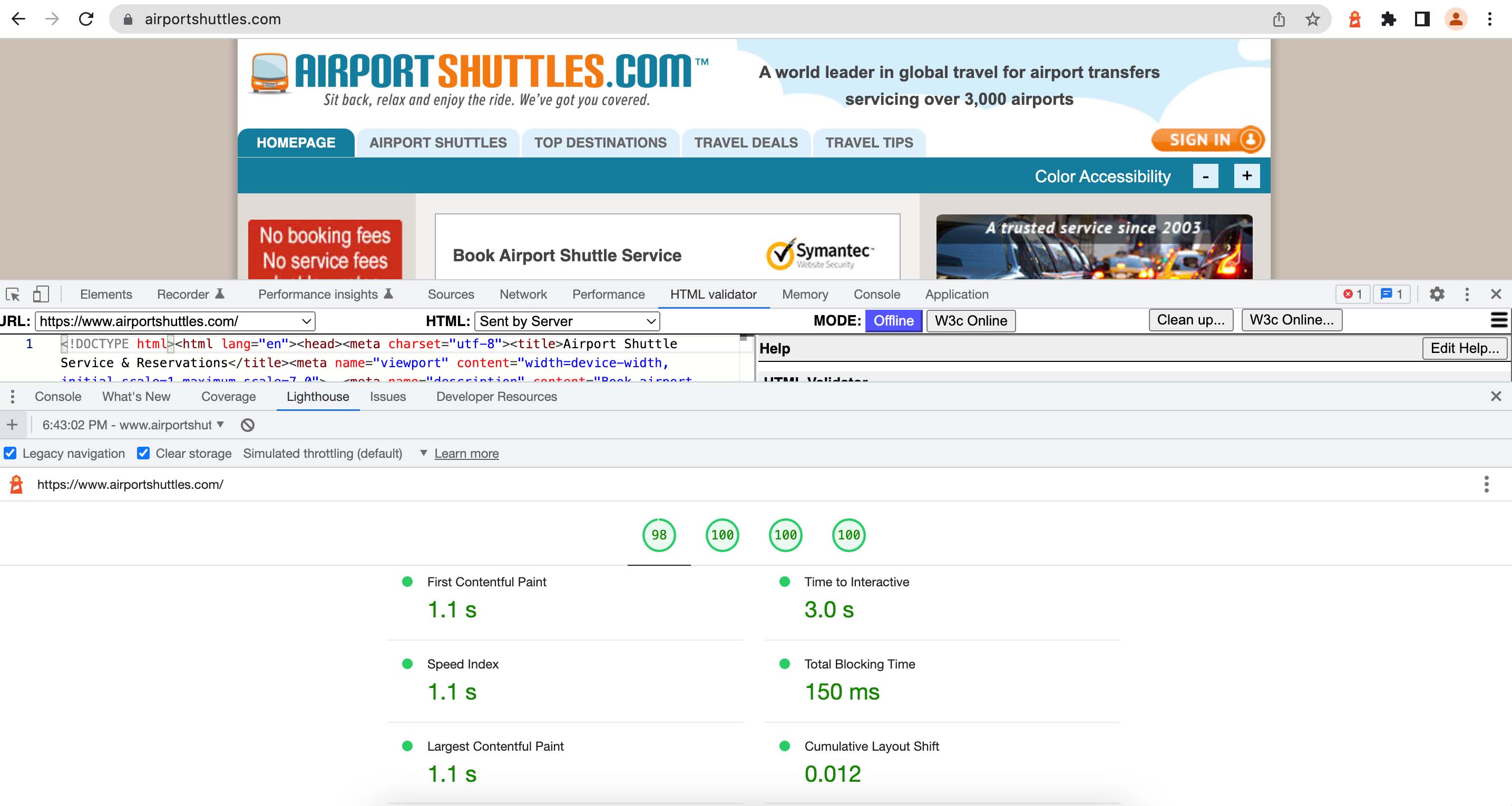
After Metric Fixes
PageSpeed Insight Metric Score
By redesigning the responsive layouts and compressing images, we immediately improved the website’s load speed and performance. Code modifications enhanced both responsiveness and user experience, which led to a noticeable increase in conversions. We removed unnecessary code, corrected errors, and optimized media assets—resolving the primary issues that had been slowing the site down. After implementing updates to the codebase, JavaScript, images, and Lighthouse recommendations, the site was significantly faster, streamlined to just 3 CSS files and 7 JS files, with zero coding errors and warnings.